blog > Jeanine: a 2d text editor proof of concept (09 Aug 2023)
Jeanine: a 2d text editor proof of concept
https://github.com/yugecin/jeanine
It's about time I make this project public and write something about it, just for the sake of having the idea and this implementation out in the open, so maybe others can be inspired.
TL;DR #
- Code is split in blocks (manually!), which are linked together
- This block configuration is stored as comments in the source file, which means editing the source in other editors will generally not mess up the configuration, and the configuration will be persisted when using using version control, though this may generate a lot of lines in commit diffs that are not related to your code
- A 2d view of code may make it easier to remember where specific code is located (ymmv)
- Single-use functions and helpers can be moved to the side, uncluttering the more important parts of files

Check out related work
Index #
The initial idea #
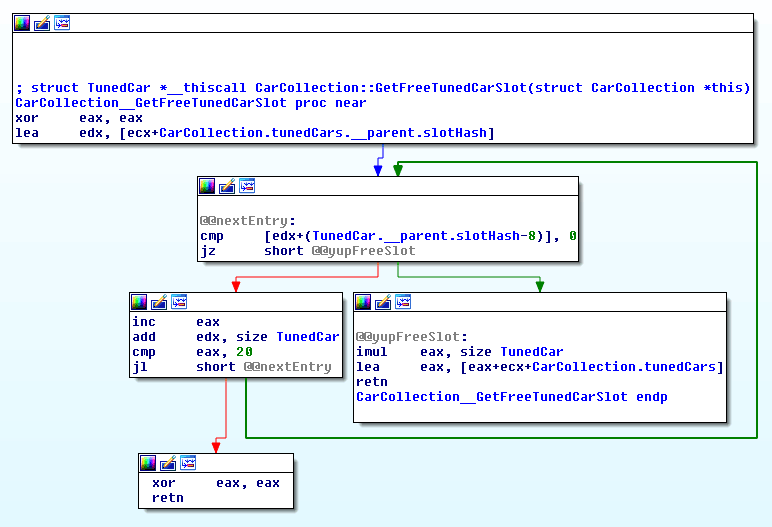
I think this idea struck me at 2019/2020, probably while looking at the graph representation of disassembled code in IDA (The Interactive Disassembler).

One of the main thoughts I had was that I wanted to shove functions to the side. People always say you have to split up code and functions should be short, but then you have a lot of functions that may only get used only once cluttering your file. So it seemed like a nice idea to be able to move those functions to the side and only have "entry" functions in the main view of a source file.
Another possible benefit I thought was to better visualize code flow, depending on how much the code is split into different blocks. Though this may be more applicable for assembly code like shown in IDA than typical high-level language code.
Some history:
- I had the idea for long
- mentioned it to a friend
- eventually we started working on it, somewhat
- named it "Odette", because we saw a file manager earlier named "Marta" and kind of found it was like a typical women's name from past generations. We thought "we can also use a cool old-sounding women's name" so "Odette" it was.
- we chose C because.. I think inspired by Handmade Hero and Casey Muratori and Jonathan Blow etc.
- It didn't really progress that fast
- At some point I decided to try it in Java because I figured it would be much faster to prototype and it would be a good try-out of some of the concepts before applying it in C (I'm familiar with C but more familiar with Java and with Java Swing it's much easier to get going graphically for me because I don't really have experience with graphical stuff in C)
- Called it "Jeanine" to stay with the "old women name" theme, and of course making it start with a J because it's a Java project
- Odette became abandoned. Oops. (it never got really much traction, there was a visual and text could be typed but that was it pretty much)
The functionality so far (lots of images here) #
(most of following bullet points can be expanded for images and/or more info)
(this is a list of <detail> elements, your browser should support clicking
it to expand/collapse)
-
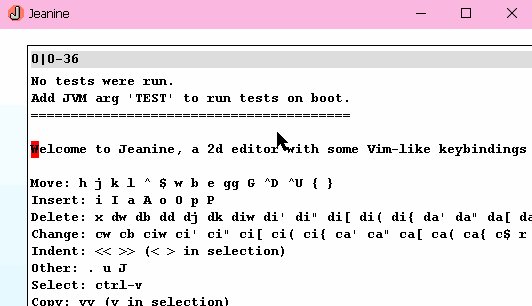
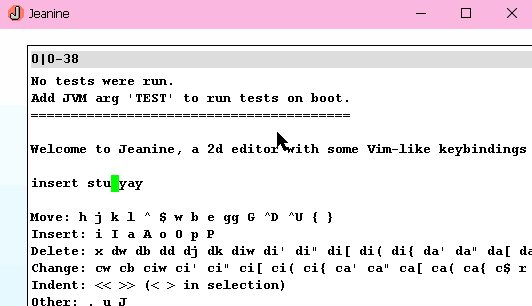
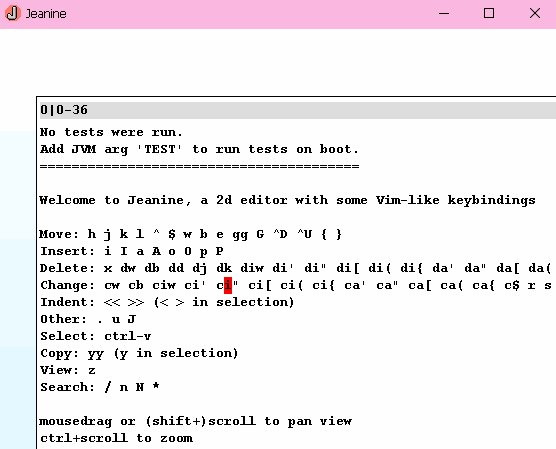
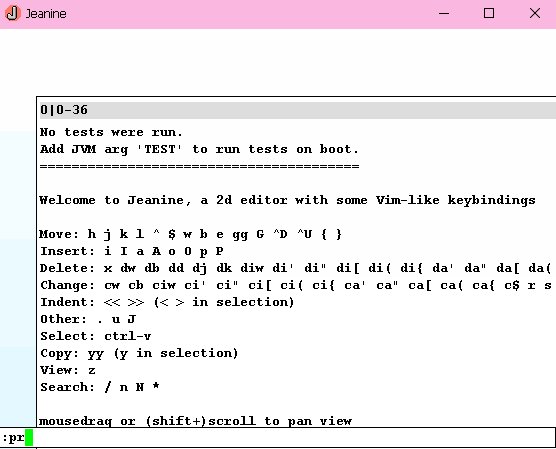
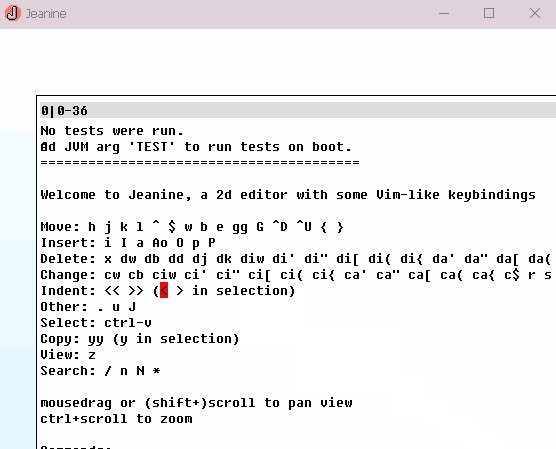
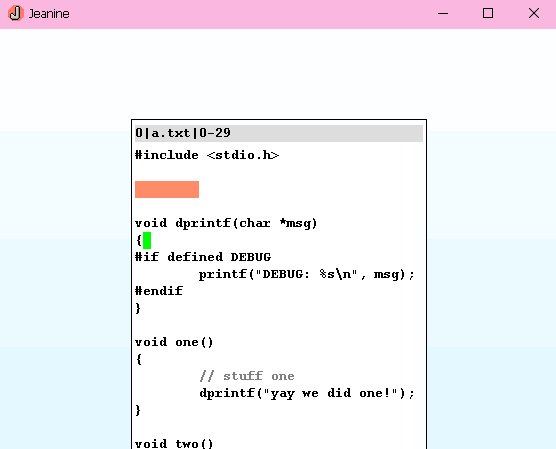
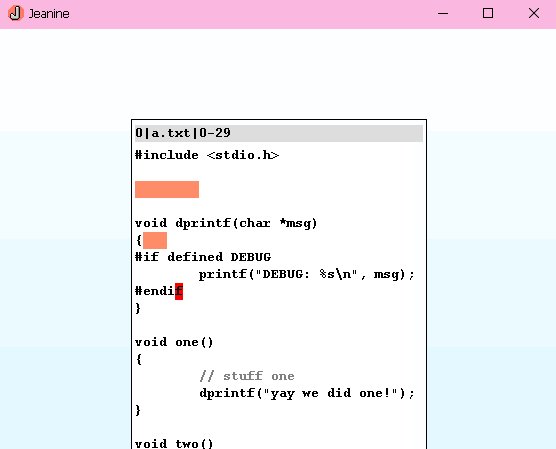
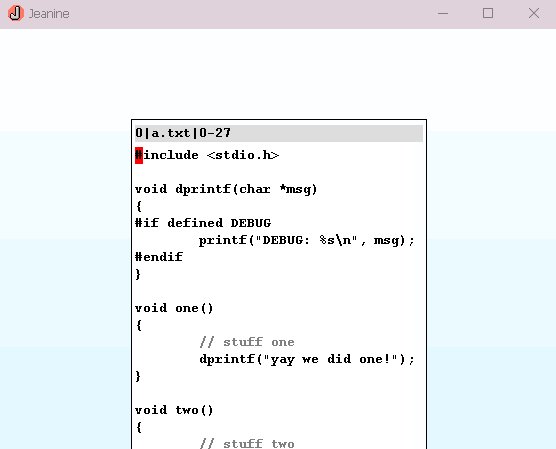
Vi(m)-like editing mode because I'm dysfunctional without it (but it lacks many things like visual or visual block)
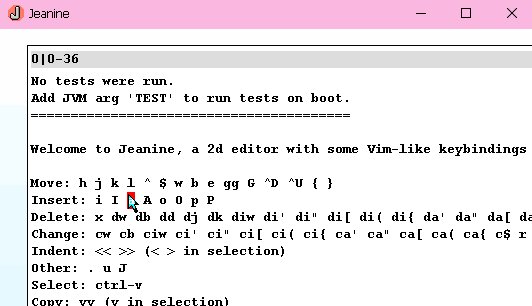
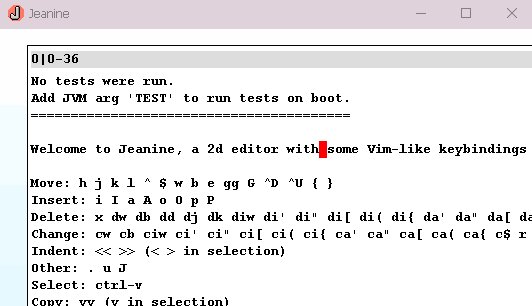
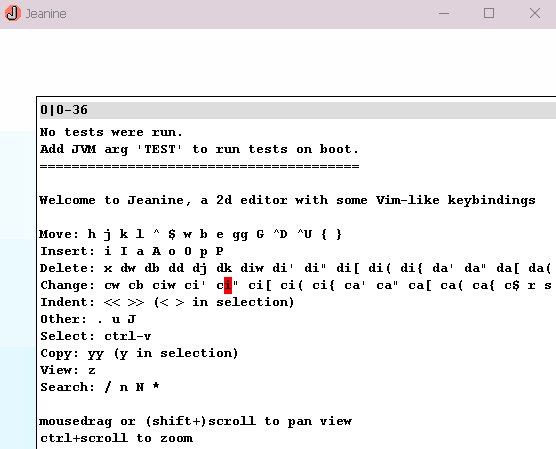
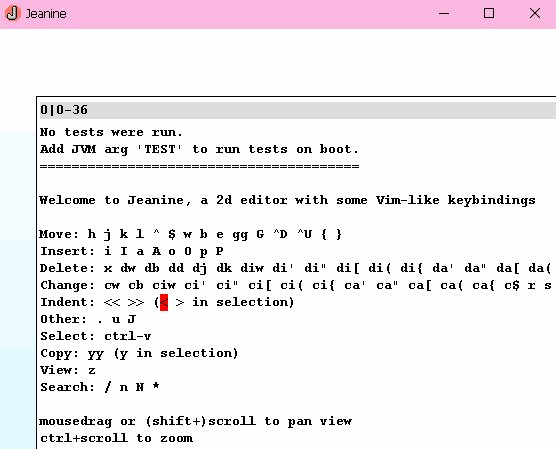
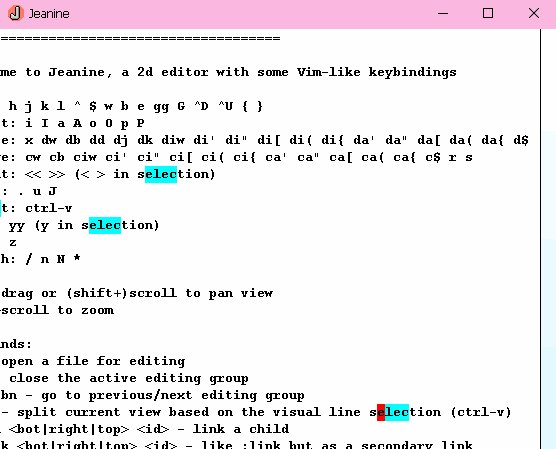
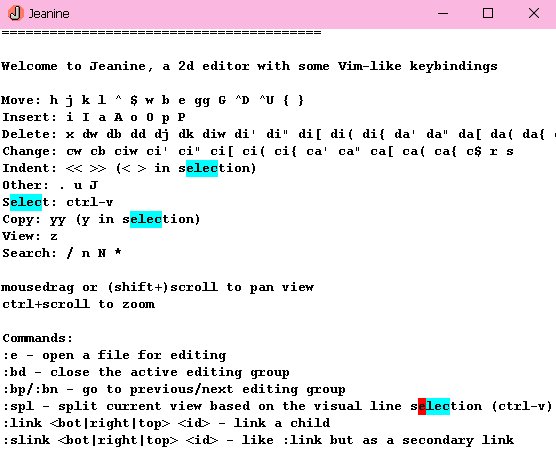
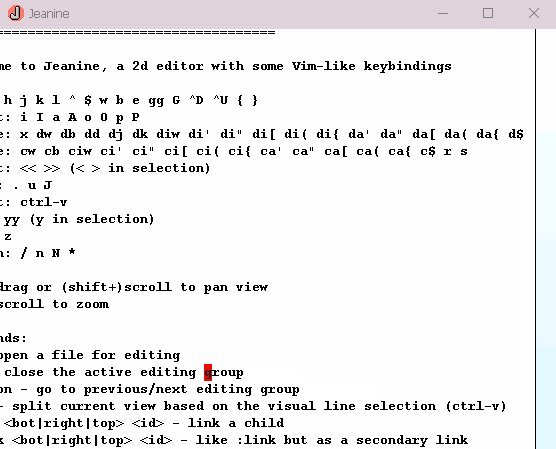
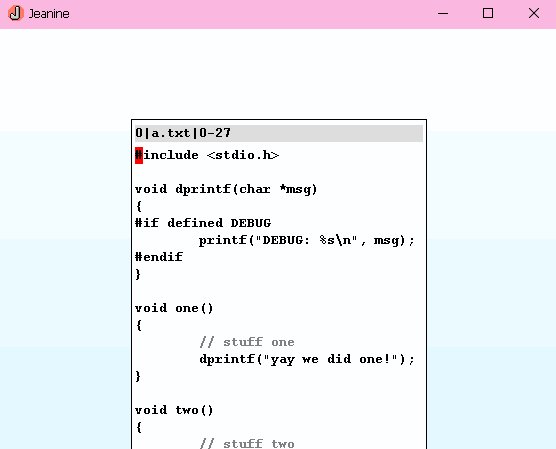
Move: h j k l ^ $ w b e gg G ^D ^U { } Insert: i I a A o O p P Delete: x dw db dd dj dk diw di' di\" di[ di( di{ da' da\" da[ da( da{ d$ Change: cw cb ciw ci' ci\" ci[ ci( ci{ ca' ca\" ca[ ca( ca{ c$ r s Indent: << >> (< > in selection) Other: . u J Select: ctrl-v Copy: yy (y in selection) View: z Search: / n N *One thing I have configured in my vim is that the caret's color depends on the corrent mode; red while in normal mode and green while in insert mode. So of course I had to have that here too.

This is by no means an exhaustive implementation of vim keybindings, but it has the essentials (meaning the things I use the most, though not even all of that).
Another thing that's also special I think is that moving the cursor while having the primary button held down will just move the caret, there's no mouse selection mode. Initially because I hadn't implemented mouse selection at the start, but I kind of like this. As a vim user, I don't really use mouse selection anyways, and this is a nice way of moving the caret with the mouse (since you can click and move to make sure your caret is placed where you need it, even if you're not precise enough on the first click).
-
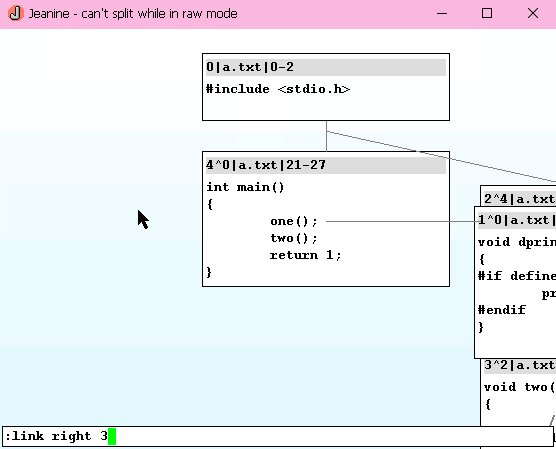
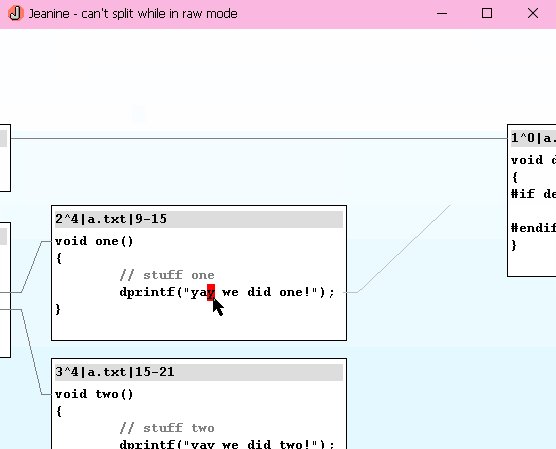
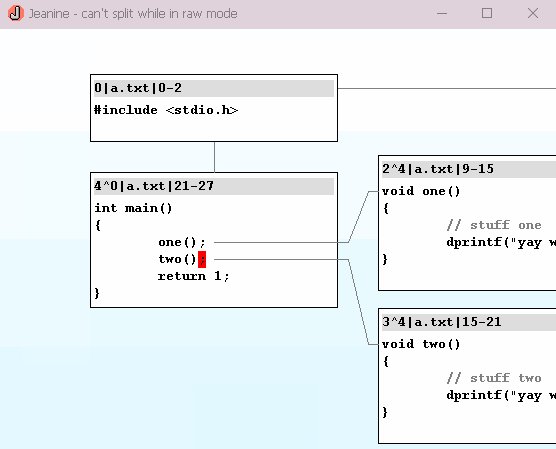
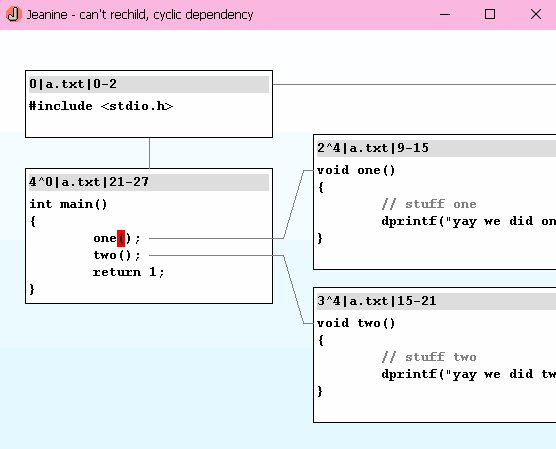
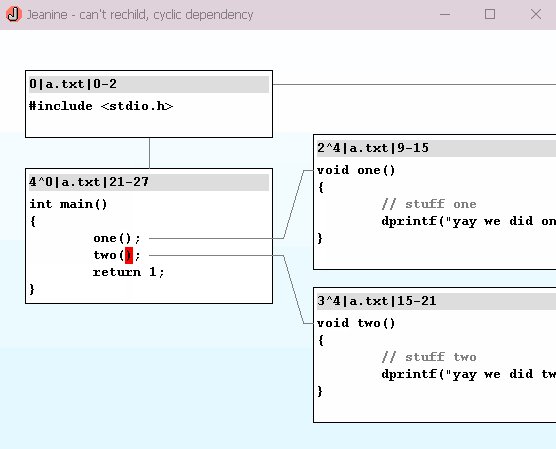
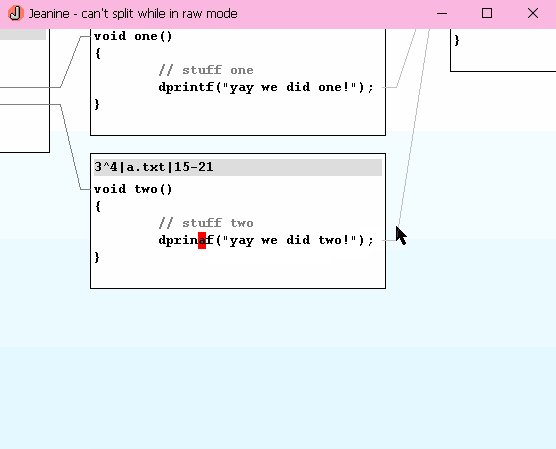
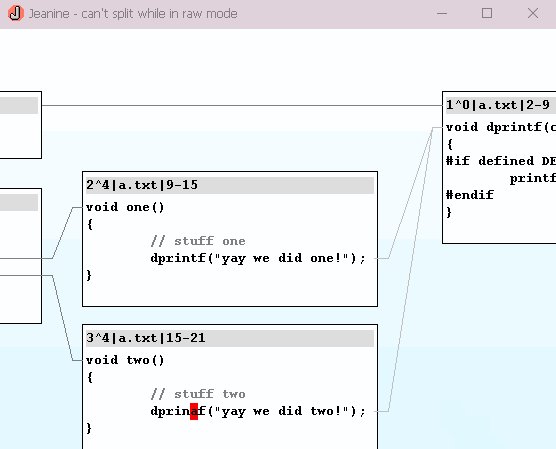
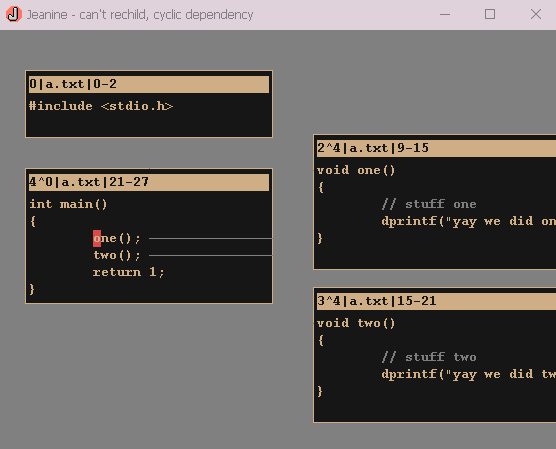
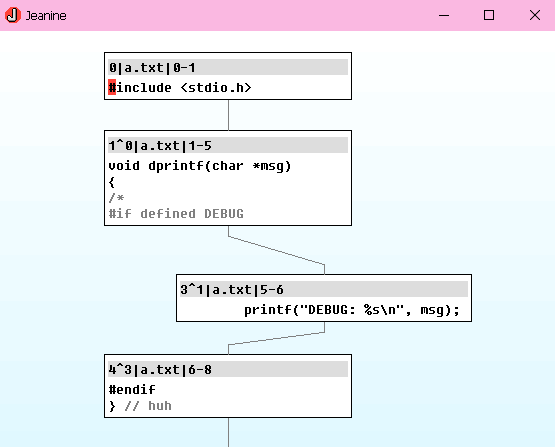
Can split contents into different blocks (this is a manual process!!) and link them to each other. blocks always have one parent (except the root block). Links can be anchored at the top, bottom, or at the right of any line of the parent block. Secondary links can be added from any block to any block

Splitting into blocks can be done by engaging visual line mode (ctrl-v), optionally expanding it (by going down/up with j/k, o to jump between start/end), and then typing the command
:spl.Splitting will create a block with the selected lines, linking the block to the previous block (if applicable) with a bottom link. It will also create a new block for the rest (bottom part) of the content that is now split off from the initial block (if applicable), linking that block with a bottom link to the new block.
Changing links can be done with the
:link <bot|right|top> <id>command. Theidpart is first number you see in the headers of each panel. Panels get ids assigned automatically (but you could change them by modifying the Jeanine comments, see How block configuration is stored). (I knew beforehand which ids each block would have in this demo, so that's why I could put in those command without really looking)While normal (non-secondary) links define a clear parent-child relationship and influences the positioning of the child based on the parent's position, secondary links just add another line from block to block to mark related code but serve no other functionality. They can be added with
:slink <bot|right|top> <id>and removed by doing:unlink <bot|right|top> <id>. Secondary links are shown in a slightly lighter gray color.Blocks can be deleting by deleting all lines that define it (any linked panels will be re-linked to the root node). Or raw mode can be used to delete Jeanine comments (see How block configuration is stored).
Block are positioned manually.
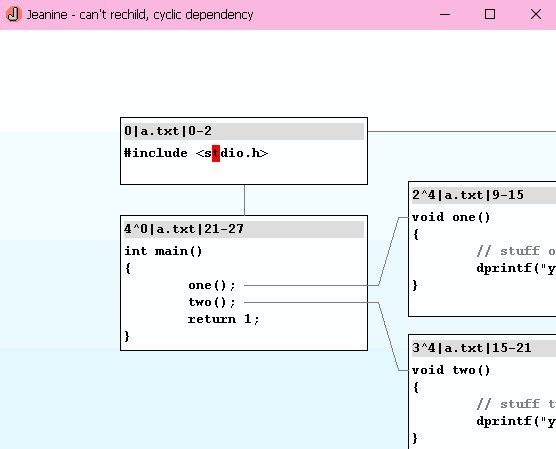
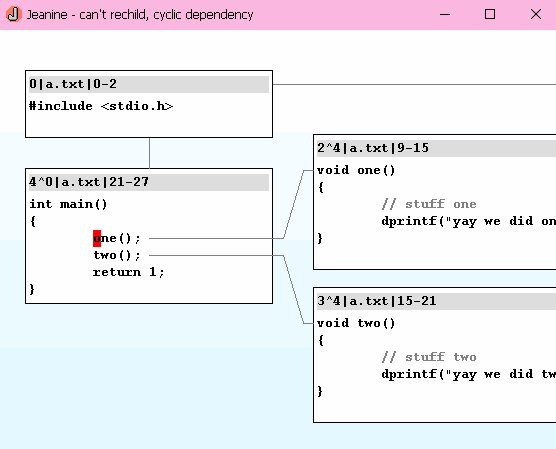
Yes there is a check that will deny linking if it would cause a cyclic dependency.
-
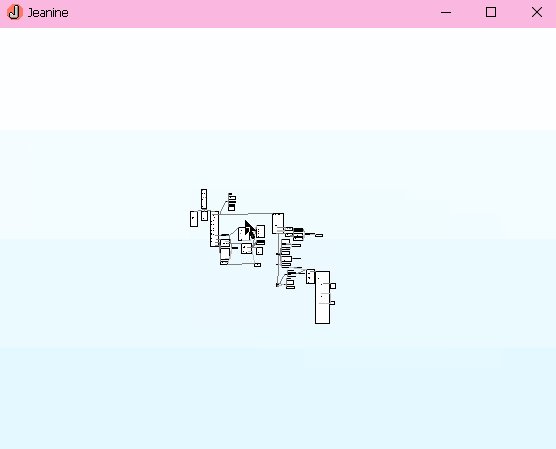
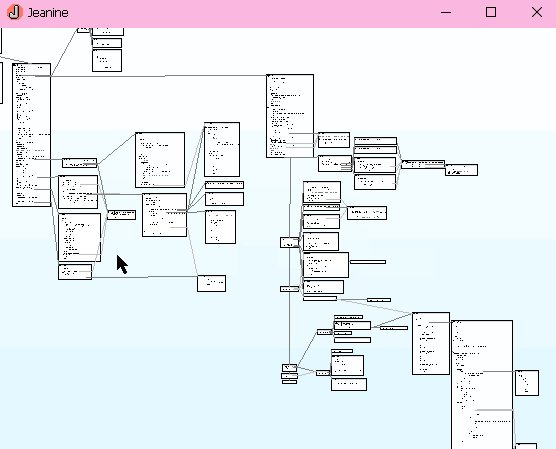
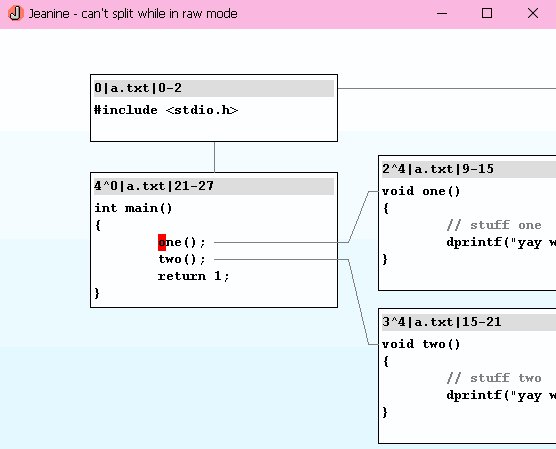
Zooming and panning

Zooming is done by scrolling the mousewheel while holding control.
Clicking in any block while zoomed will reset the zoom smoothly, while keeping the exact position where the mouse clicked in the same spot (placing the caret doesn't seem so precise in this demo though somehow). No key input is accepted while zoomed.
Panning can be done by dragging the background, or by scrolling (holding shift while scrolling will scroll horizontally).
-
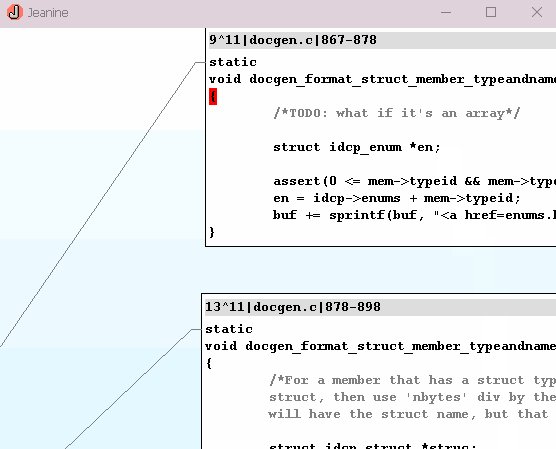
Jumping between linked blocks when moving the caret past a boundary

-
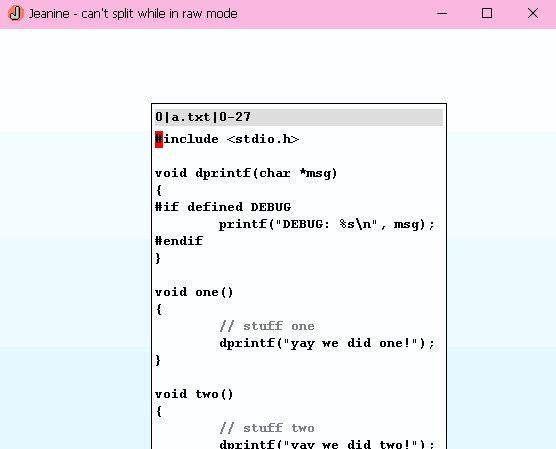
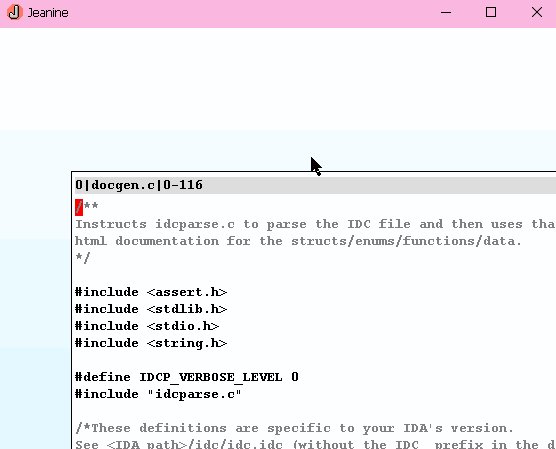
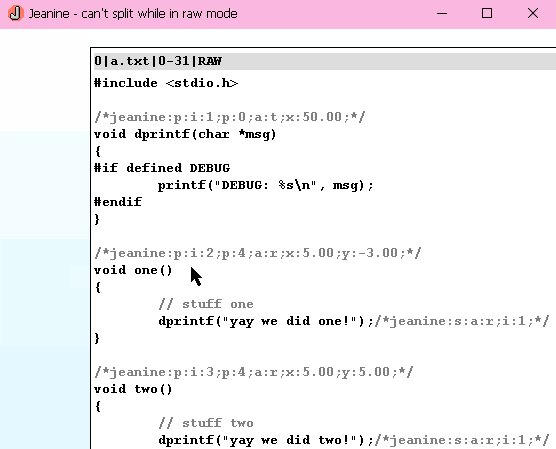
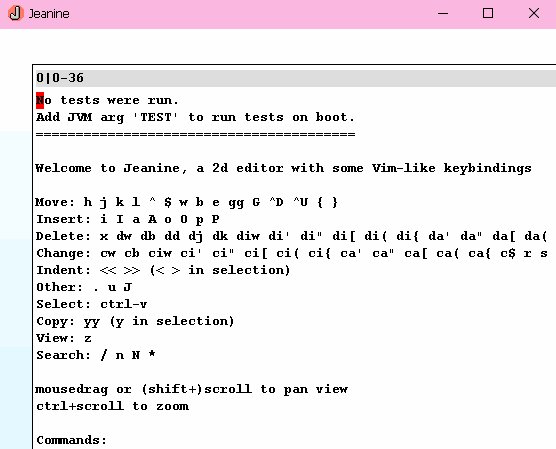
Switching between raw mode and 2d mode

Raw mode can be toggled by the
:rawcommand. Raw mode shows the contents without parsing Jeanine comments and shows all content in one block.The exact caret position will be kept while toggling.
-
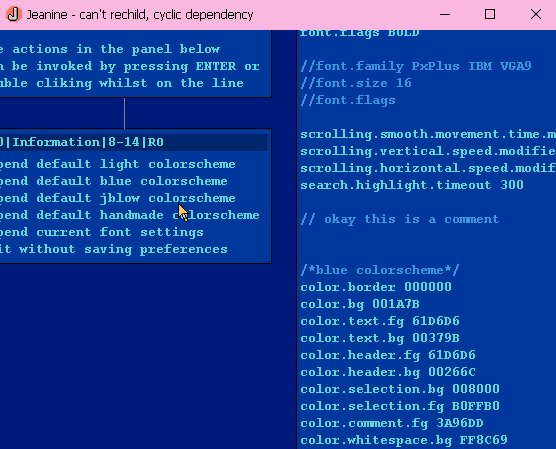
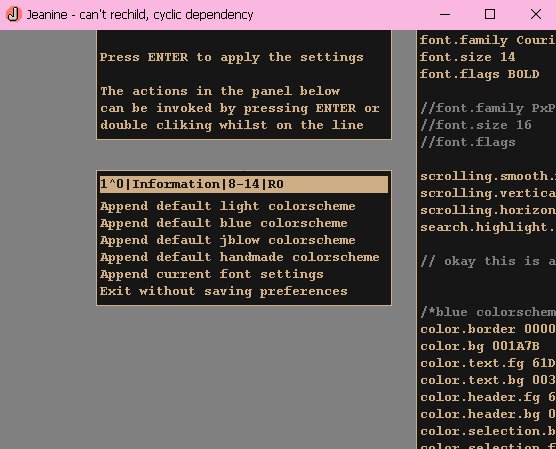
Simple settings like font settings and colorscheme with some predefined schemes

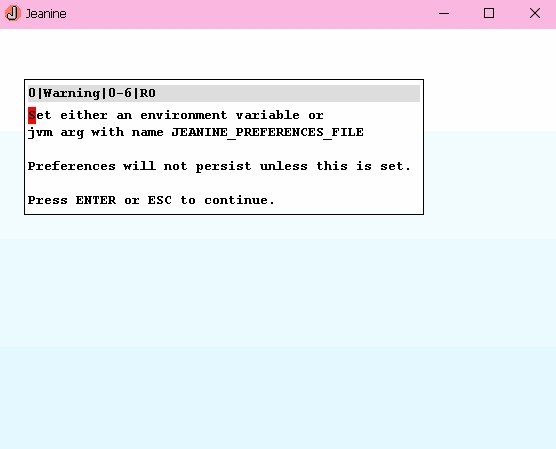
:prefswill open the preferences editor. It shows some instructions, some line-commands and the preferences contents itself. The line-commands are just lines that can be double-clicked or pressed ENTER on and they will do things. Pressing ENTER while in the preferences content block will apply its contents. Pressing ESC will save and exit the preferences editor. There is a line-comment to exit without saving, too.Preferences are stored to a file defined by the
JEANINE_PREFERENCES_FILEenvironment variable. If this variable is not present, a warning will be shown first before the preferences editor is shown.
-
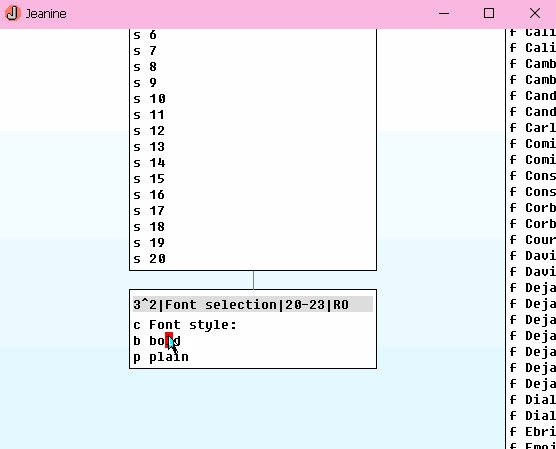
Font picker

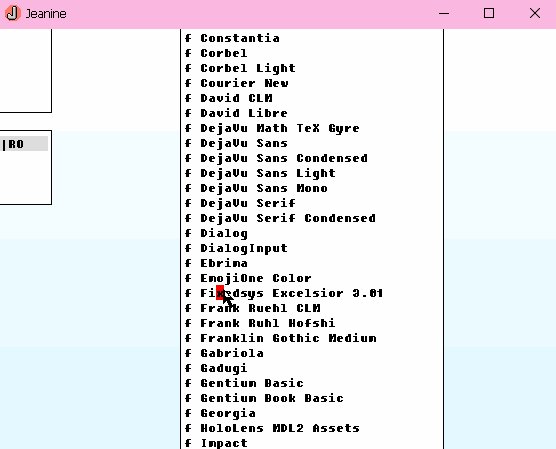
:fontwill open the font picker. it will show panels that are prefilled with a list of fonts, list of font sizes, list of flags. They can be double-clicked or pressed ENTER on and the thing the line describes will be applied.Saving the font configuration can be done by opening the preferences editor and using the line-command to apply the current font settings.
Jeanine calculates everything based on the width/height of the 'm' character. That means non-monospace fonts may make thing look funky, like the caret showing on a wrong position.
-
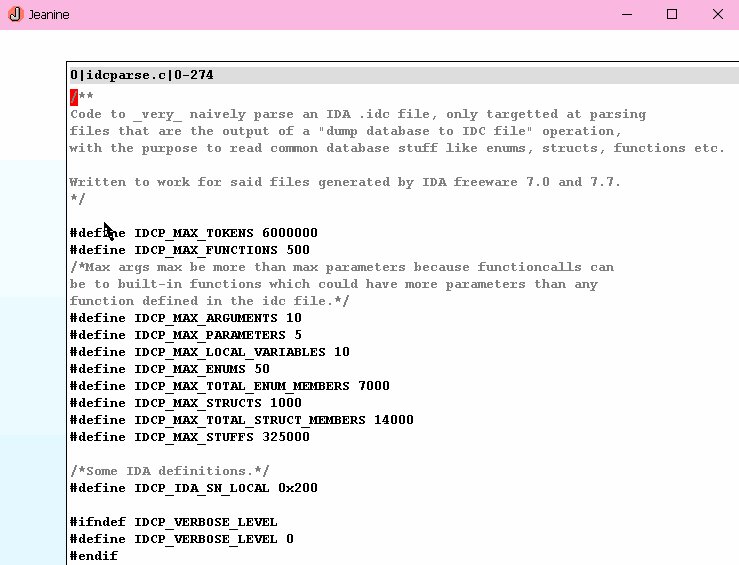
Very extremely naive comment highlighting (only C-style line and block comments) (no other syntax highlighting at all, but I'm used to that so I don't mind)

Very naive meaning: block comment state does not go beyond block boundaries, and it is not checked if comment tokes are inside strings or not.
-
Simple search

Search mode can be engaged by pressing /. Afterwards, n and N can be used to find the next/previous occurrence.
* can be used to quick search the symbol under the caret. This search doesn't search for isolated words matching the word under the caret, unlike vim, it's just a simple substring search.
-
Trailing whitespace highlighting

Trailing whitespace will be highlighted in a customizable color, except if it is on the current line and the current mode is insert mode.
- Undo (but no redo)
- Can open and save a file, multiple files even
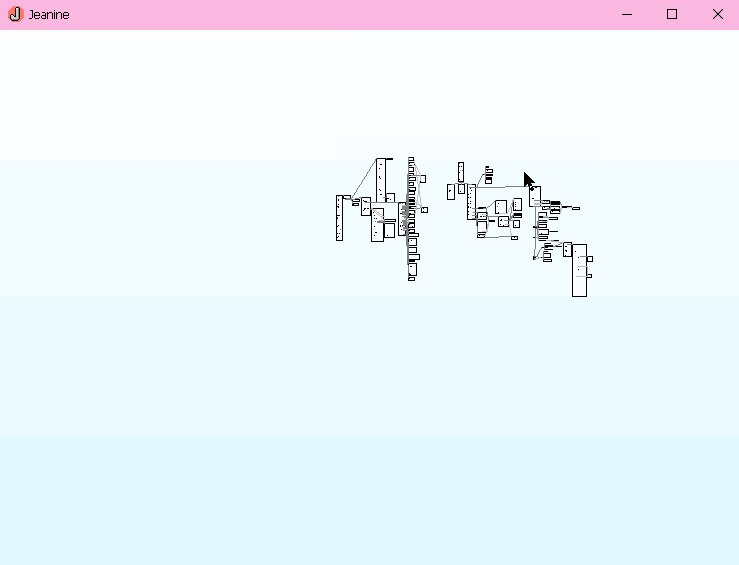
- One big canvas: if multiple files are open, they can be put next to each other
It is very bare bones and doesn't have things like warnings when closing while modifications haven't been saved yet, but it is in a usable state for me. It's been a long time since I've done decent work on this project, and I don't expect to do so very soon. I want to, but there's a lot of other things I want to do, too.
Missing things that would be nice to have #
Just a few things form the top of my head. I don't plan to make this an editor with a lot of functionality, it works in what it's supposed to do and I find it works well for me for my use cases so far (which is basically only C so far).
- Copy/paste from OS clipboard (yeah really that's not in there yet)
- Showing when errors happened (currently just prints to stderr, which you won't see)
- Showing issues when loading a file (i.e. broken links)
- Ability to create a file and/or save as a new file
- Alternative ways of storing Jeanine comments (see How block configuration is stored) that are fit for other programming languages
- Command to show list of open files and their blocks, with ability to jump to them
- Ability to add custom titles to blocks (currently their header shown is their id, parent id, filename, line numbers, read-only status)
- Redo (only undo works at this moment)
- Better zoom levels and better performance for large blocks when zooming
- (External modifications to open files check)
How block configuration is stored #
The configuration of the blocks/panels is stored in the source file, as C-style block comments.
- + together with the source file means no additional configuration file which can get lost, it means the configuration can be stored in version control without extra files
- - moving/changing a lot of blocks (and not touching actual content) will modify a lot of these configuration comments, making a lot of changes in commits that are unrelated to the content (example commit that changes a lot of Jeanine comments because one block got bigger and I repositioned the ones that were above and below it)
- + since they're comments, the contents can be edited in other editors and it will not mess up block configuration (unless major edits happen that affect those comment lines)
- - it may look a bit messy when editing in other editors, if there's a lot of them
Have a look at these source files (and their git history) to get a good idea of what the impact is: (and maybe download Jeanine and open the files in it!)
Spec copied from readme-jeanine-comments.txt:
Jeanine comments
================
Jeanine comments specify how to layout the source text. These are simply
C-style block comments that start with a 'jeanine:' prefix.
There may only be maximum one jeanine comment on a single line.
The comment may be on its own line or at the end of a non-empty line but
certain directives require specific placement, this will be mentioned
throughout this document.
After the prefix (jeanine:) follows one or more directives, which are separated
by a colon character (:).
A directive is a single character, followed by a colon (:), optionally followed
by one or more properties.
A directive property is a single character, followed by a colon (:), followed
by its value, and ends with a semicolon (;)
If a property value is supposed to be a float, it must include a decimal point.
String property values cannot contain the semicolon character (;) as that marks
the end of a property (value). It also cannot contain the sequence '*/' as that
(early) marks the end of a (jeanine) comment. Any other character (apart from
the obvious line break characters) is permitted.
Examples:
/*jeanine:p:i:1;p:0;a:b;x:0;y:30;*/
jeanine: standard jeanine comment prefix
p: "panel" directive
i:1;p:0;a:b;x:0;y:30; properties and their values
/*jeanine:s:a:b;i:2;:s:a:b;i:3;*/
jeanine: standard jeanine comment prefix
s: "secondary link" directive
a:b;i:2; properties and their values
: directive separator
s: "secondary link" directive
a:b;i:3; properties and their values
/*jeanine:x::x:y:z;:x:*/
jeanine: standard jeanine comment prefix
x: 'x' directive (does not exist, just an example)
: directive separator (meaning the previous x directive
has no properties)
x: another 'x' directive
y:z; properties and their values
: directive separator
x: another 'x' directive
| Panel directive (p)
| -------------------
| These define a "panel", which is a section of text. Everything from the start
| of a panel directive until the next panel directive (or EOF) will be put in
| the same panel. Panel directives must be placed on a dedicated source line.
| The start of the source implicitely defines the root panel, which has an id
| of 0. The root panel is the only panel that has no parent.
|
|
| | Properties
| | ----------
| | - a: the anchor which specifies how this panel is attached to its parent:
| | - b: bottom (bottom of parent linked to top of child)
| | - t: top (top of parent linked to top of child)
| | - r: right (requires a right link location directive; see below)
| | - i: the id of this panel
| | - p: the id of the parent of this panel
| | - x: the x-offset where this panel is located, relatively to the standard
| | location as determined by the anchor. If this is a float value,
| | it is a multiple of the font width, otherwise it's in pixels.
| | - y: the y-offset where this panel is located, relatively to the standard
| | location as determined by the anchor. If this is a float value,
| | it is a multiple of the font height, otherwise it's in pixels.
| | - n: the name of the panel
| Right link directive (r)
| ------------------------
| These define the location where panels with a 'right' anchor are linked.
| Since a right link is linked at a specific line, it needs an additional
| jeanine directive to know at which line it is linked (unlike top and bottom
| links, which are always at panel boundaries).
|
| Using a property in the panel directory to store the line number where the
| link is located would be less suitable, since it will possibly be incorrect
| after making edits in the source while not in jeanine/2d mode. Putting a
| jeanine comment at the end of the line that is linked, will survive those
| edits.
|
|
| | Properties
| | ----------
| | - i: the id of the child panel that is linked from here
| Secondary link directive (s)
| ----------------------------
| While panels are already linked by means of properties in the panel directive,
| secondary links can also be made so it is possible to have multiple links to
| the same panel. The difference between primary and secondary links is that
| a primary link defines the location of the child. A panel must always have a
| primary link (except for the root panel). Secondary links are outgoing,
| meaning they are placed at the parent's position and link to a child.
|
| Secondary links with a top or bottom anchor can be placed in a jeanine comment
| anywhere within the panel's region, but are usually put at the end. They must
| be in a jeanine comment that has its own dedicated line. That comment may then
| not contain any directives that don't require a dedicated line (like a
| secondary link with a right anchor).
|
| Secondary links with a right anchor must be placed at the end of the line
| where the link should be.
|
|
| | Properties
| | ----------
| | - i: the id of the panel that is linked here
| | - a: anchor:
| | - b: bottom (bottom of parent linked to top of child)
| | - t: top (top of parent linked to top of child)
| | - r: right (this line at the parent to top of child)
| Legacy right link directive (l)
| -------------------------------
|
| | THIS DIRECTIVE IS LEGACY AND DOES NOT FOLLOW THE PROPER DIRECTIVE SYNTAX.
| | Implementations may parse these directive but are not allowed to produce them.
| | When parsed, they should be converted to right link directives (r).
|
| These were in use when jeanine comments weren't fully specced out yet. They
| are deprecated and won't newly appear any more, but might still be interpreted
| for backward compatibility reasons. The 'l' initially stood for 'link'. This
| directive is the functional equivalent of 1..n right link directives (r).
|
| This directive doesn't have properties, but rather a comma separated list of
| ids that denote the child ids. (This inconsistency is the reason that it is
| deprecated)
|
|
| | Syntax
| | ------
| | /*jeanine:l:2,1*/
| | jeanine: standard jeanine comment prefix
| | l: "link" directive
| | 2,1 child panel ids that are right-linked here (2 and 1)
Observations (the good and the bad) #
So far I've only really used this editor on two C projects; basdon and nfsu2-re.
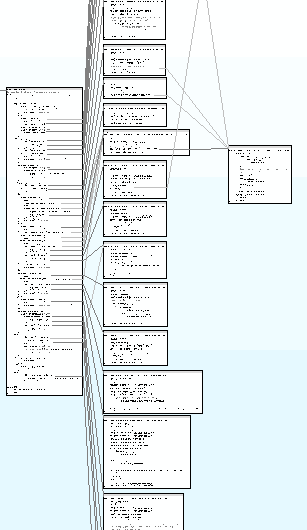
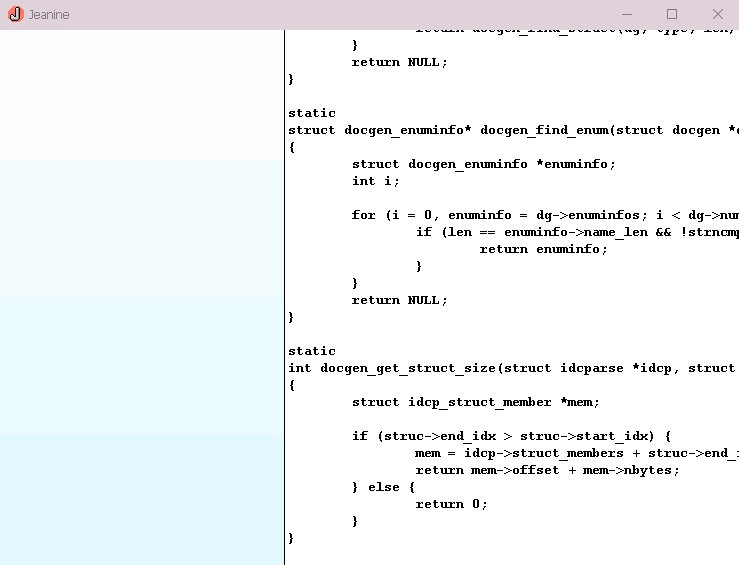
- + confirming one of my initial thoughts, it is really nice to be able to see the main/entry/exposed/public functions together underneath each other as main starting point and have all the "helper" functions be positioned to the side, linked to their usages. This makes it very easy to see which functions are meant to be used and are available, and which other functions are basically noise that are irrelevant as a user of the file. (I suppose an "outline" view gives the same effect in traditional IDEs, given that functions have the appropriate modifiers (public) or are annotated accordingly, but I don't really use such "outline" functionalities... maybe I should.)
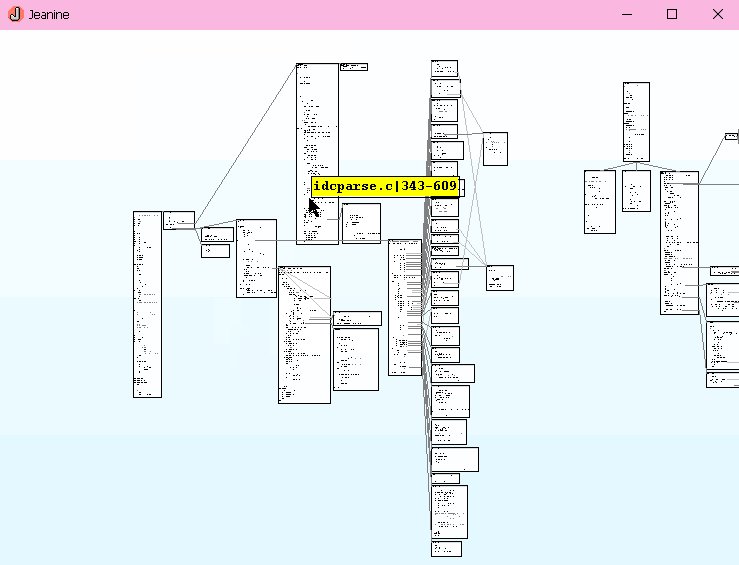
- + I've noticed that I can find the code I'm looking for much quicker than before. I seem to automatically remember the general area in a 2d view of a file where some specific code is, even if I don't remember the name of the functions I'm looking for.
- - Sometimes I spend too much time positioning blocks. Maybe some sort of automatic positioning would be nice, but I can't see it being good enough so that I won't constantly want to give it touch-ups.
- - it can look messy if code is split mid-function, because of the code indentation. Though I rarely, if ever, split mid-function.
- - Jeanine comments break code if they are in a block comment (if the language doesn't support nested block comments), so right-links or whole functions placed in a block comment (given the function has received its own Jeanine block) will give compile errors.
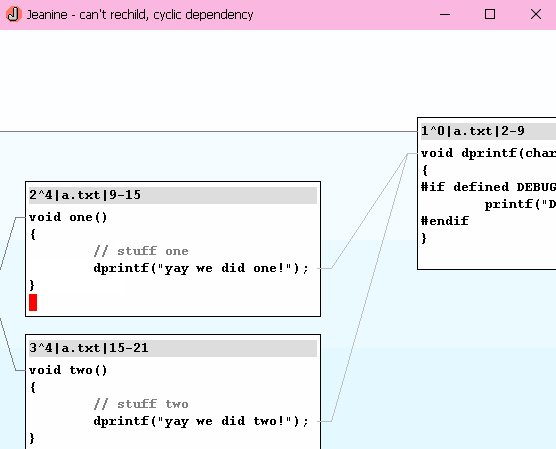
- - Writing more content in blocks can make it grow over other blocks if they are positioned vertically. Maybe I could add some sort of "spring" links (links that make sure that blocks are "pushed" away when they would overlap), but that also sounds noisy in terms of persisting that together with the link comments. Maybe just pushing blocks out of the way without even such "spring" links would be a thing, but that might get messy and suddenly move everything. Check out the image below and I think you get the idea.